[CSS] 영역안 글자 처리 하기 (...표시, 스크롤, 글자쿠가, 글자간결)
2020. 3. 26. 21:20ㆍSTUDY/HTML CSS
자주 찾는 CSS 정리
- 크기에 맞춰서 글자 출력하기
html
문자는 훈민정음 서문입니다.
<div>
<p>
나랏말싸미 듕귁에 달아 문자와를 서로 사맛디 아니할쎄
이런 전차로 어린백성이 니르고저 할빼이셔도 마참내 제 뜻을 능히펴지 못할놈이 하니다.
내이를 어여삐 녀겨 새로 스물여덟자를 맹가노니 사람마다 수비니겨 날로쓰매 편아케 하고저 할 따라미니라.
</p>
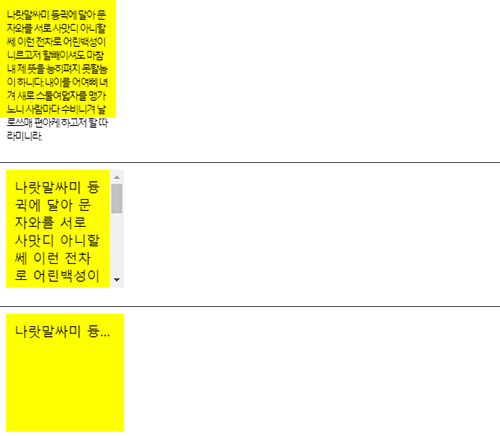
</div>| 첫 번째 방법
- 글자 폰트를 줄이고, 간격을 줄임으로써 영역 안에 넣기.
<p> 태그에
letter-spacing: -2px; /*글자 간의 간격 줄이기*/
font-size: 14px; /*글자 사이즈 줄이기*/
div{
box-sizing: border-box;
background: yellow;
width: 140px;
height: 140px;
padding: 10px;
}
p{
margin: 0;
letter-spacing: -2px;
font-size: 14px;
}| 두 번째 방법
- 스크롤 만들기
<div> 태그에 [overflow: auto;] 추가
div{
box-sizing: border-box;
background: yellow;
width: 140px;
height: 140px;
padding: 10px;
overflow: auto;
}
p{
margin: 0;
}
| 세 번째 방법
... 표시
p태그에 아래와 같은 속성 추가
overflow: hidden; /* 스크롤 비활성화*/
text-overflow: ellipsis; /* 영역을 벗어날 경우 글자를 '...'로 표시*/
white-space: nowrap; /* 줄 바꿈 등을 지정 */
div{
box-sizing: border-box;
background: yellow;
width: 140px;
height: 140px;
padding: 10px;
overflow: auto;
}
p{
margin: 0;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}

'STUDY > HTML CSS' 카테고리의 다른 글
| [SASS/SCSS] @extend (0) | 2020.03.09 |
|---|---|
| [SASS/SCSS] @import (0) | 2020.03.08 |
| [SASS/SCSS] 믹스인(Mixin) - 1 (선언,사용) (0) | 2020.03.07 |
| [SASS/SCSS] 변수 ($선언) (0) | 2020.03.06 |
| [SASS/SCSS] 주석 /**/, /*! */, // (0) | 2020.03.05 |